How to install Bodymovin Adobe After Effect's Extension Animation JSON Export Import Ngima Sherpa Developer Mobile Android iOS UI/UXLinks Used.
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. They say a picture is worth 1,000 words so here are 13,000:
Option 1 (Recommended):
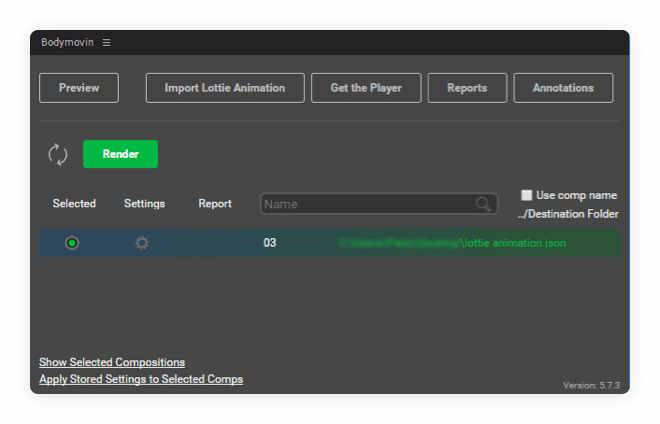
- Adobe Media Encoder. Go to Window — Extensions — Bodymovin to open the plugin. Select the current composition so that it shows a green circle. Bodymovin plugin settings.
- I am almost certain the Bodymovin only really exports vector graphics. I think you have run into a limitation of the system. If I was trying to export a simulated 3D ball to a website I would use a shape layer with a couple of gradient fills on a circle to simulate the sphere. You could even add a second shape layer to act as the shadow.
- Bodymovin V 4.4.15 V 4.4.14 V 4.4.13 V 4.4.12 V 4.4.11 V 4.4.10 V 4.4.9 V 4.4.8 V 4.4.7 V 4.4.6 V 4.4.5 Installing extension: Finally the plugin is on the Adobe add-ons. Option 1: Option 2: For both How it works After Effects Settings: HTML Usage Events Recommendations Files Performance Help Examples Support Notes Coming up.
Download it from from aescripts + aeplugins:http://aescripts.com/bodymovin/
Option 2:
Or get it from the adobe storehttps://creative.adobe.com/addons/products/12557CC 2014 and up.
Other installation options:

Option 3:
- download the ZIP from the repo.
- Extract content and get the .zxp file from '/build/extension'
- Use the ZXP installer from aescripts.com.
Option 4:
Close After Effects
Extract the zipped file on
build/extension/bodymovin.zxpto the adobe CEP folder:
WINDOWS:C:Program Files (x86)Common FilesAdobeCEPextensions orC:<username>AppDataRoamingAdobeCEPextensions
MAC:/Library/Application Support/Adobe/CEP/extensions/bodymovin
(you can open the terminal and type:$ cp -R YOURUNZIPEDFOLDERPATH/extension /Library/Application Support/Adobe/CEP/extensions/bodymovin
then type:$ ls /Library/Application Support/Adobe/CEP/extensions/bodymovin
to make sure it was copied correctly type)Edit the registry key:
WINDOWS:
open the registry keyHKEY_CURRENT_USER/Software/Adobe/CSXS.6and add a key namedPlayerDebugMode, of type String, and value1.
MAC:
open the file~/Library/Preferences/com.adobe.CSXS.6.plistand add a row with keyPlayerDebugMode, of type String, and value1.
Option 5:
Install the zxp manually following the instructions here:https://helpx.adobe.com/x-productkb/global/installingextensionsandaddons.htmlSkip directly to 'Install third-party extensions'
Option 6:
Install with Homebrew-adobe:
After installing
- Windows: Go to Edit > Preferences > General > and check on 'Allow Scripts to Write Files and Access Network'
- Mac: Go to Adobe After Effects > Preferences > General > and check on 'Allow Scripts to Write Files and Access Network'
Or you can use the script file from here:https://cdnjs.com/libraries/bodymovinOr get it directly from the AE plugin clicking on Get Player
See a basic implementation here.
See examples on codepen.
How it works
Here's a video tutorial explaining how to export a basic animation and load it in an html page
After Effects
- Open your AE project and select the bodymovin extension on Window > Extensions > bodymovin
- A Panel will open with a Compositions tab listing all of your Project Compositions.
- Select the composition you want to export.
- Select a Destination Folder.
- Click Render
- look for the exported json file (if you had images or AI layers on your animation, there will be an images folder with the exported files)
HTML
- get the lottie.js file from the build/player/ folder for the latest build
include the .js file on your html (remember to gzip it for production)
You can call lottie.loadAnimation() to start an animation.It takes an object as a unique param with:
- animationData: an Object with the exported animation data.
- path: the relative path to the animation object. (animationData and path are mutually exclusive)
- loop: true / false / number
- autoplay: true / false it will start playing as soon as it is ready
- name: animation name for future reference
- renderer: 'svg' / 'canvas' / 'html' to set the renderer
- container: the dom element on which to render the animation
It returns the animation instance you can control with play, pause, setSpeed, etc.
Composition Settings:
Check this wiki page for an explanation for each setting.https://github.com/airbnb/lottie-web/wiki/Composition-Settings
Usage
Animation instances have these main methods:
play
stop
pause

setLocationHref(href)
href: usually pass aslocation.href. Its useful when you experience mask issue in safari where your url does not have#symbol.
setSpeed(speed)
speed: 1 is normal speed.
goToAndStop(value, isFrame)
Adobe Bodymovin
value: numeric value.isFrame: defines if first argument is a time based value or a frame based (default false).
goToAndPlay(value, isFrame)

value: numeric value.isFrame: defines if first argument is a time based value or a frame based (default false).
setDirection(direction)
direction: 1 is forward, -1 is reverse.
playSegments(segments, forceFlag)
segments: array. Can contain 2 numeric values that will be used as first and last frame of the animation. Or can contain a sequence of arrays each with 2 numeric values.forceFlag: boolean. If set to false, it will wait until the current segment is complete. If true, it will update values immediately.setSubframe(useSubFrames)
useSubFrames: If false, it will respect the original AE fps. If true, it will update on every requestAnimationFrame with intermediate values. Default is true.destroy()
getDuration(inFrames)
inFrames: If true, returns duration in frames, if false, in seconds.
Additional methods:
updateTextDocumentData -- updates a text layer's dataMore Info
Lottie has 8 global methods that will affect all animations:
lottie.play() -- with 1 optional parameter name to target a specific animation
lottie.stop() -- with 1 optional parameter name to target a specific animation
lottie.setSpeed() -- first argument speed (1 is normal speed) -- with 1 optional parameter name to target a specific animation
lottie.setDirection() -- first argument direction (1 is normal direction.) -- with 1 optional parameter name to target a specific animation
lottie.searchAnimations() -- looks for elements with class 'lottie' or 'bodymovin'
lottie.loadAnimation() -- Explained above. returns an animation instance to control individually.
lottie.destroy() -- To destroy and release resources. The DOM element will be emptied.
lottie.registerAnimation() -- you can register an element directly with registerAnimation. It must have the 'data-animation-path' attribute pointing at the data.json url
lottie.setQuality() -- default 'high', set 'high','medium','low', or a number > 1 to improve player performance. In some animations as low as 2 won't show any difference.
Events
- onComplete
- onLoopComplete
- onEnterFrame
- onSegmentStart
you can also use addEventListener with the following events:
- complete
- loopComplete
- enterFrame
- segmentStart
- config_ready (when initial config is done)
- data_ready (when all parts of the animation have been loaded)
- data_failed (when part of the animation can not be loaded)
- loaded_images (when all image loads have either succeeded or errored)
- DOMLoaded (when elements have been added to the DOM)
- destroy
Other loading options
if you want to use an existing canvas to draw, you can pass an extra object: 'rendererSettings' with the following configuration:
Doing this you will have to handle the canvas clearing after each frame
Another way to load animations is adding specific attributes to a dom element.You have to include a div and set it's class to 'lottie'.If you do it before page load, it will automatically search for all tags with the class 'lottie'.Or you can calllottie.searchAnimations()after page load and it will search all elements with the class 'lottie'.- Add the data.json to a folder relative to the html
- Create a div that will contain the animation.
Required
- A class called 'lottie'
- A 'data-animation-path' attribute with relative path to the data.json
Optional
- A 'data-anim-loop' attribute
- A 'data-name' attribute to specify a name to target play controls specifically
Example
Preview
You can preview or take an svg snapshot of the animation to use as poster. After you render your animation, you can take a snapshot of any frame in the animation and save it to your disk. I recommend to pass the svg through an svg optimizer like https://jakearchibald.github.io/svgomg/ and play around with their settings.
Recommendations
Files
Adobe Bodymovin
If you have any images or AI layers that you haven't converted to shapes (I recommend that you convert them, so they get exported as vectors, right click each layer and do: 'Create shapes from Vector Layers'), they will be saved to an images folder relative to the destination json folder.Beware not to overwrite an existing folder on that same location.
Performance
This is real time rendering. Although it is pretty optimized, it always helps if you keep your AE project to what is necessary
More optimizations are on their way, but try not to use huge shapes in AE only to mask a small part of it.
Too many nodes will also affect performance.
Help
If you have any animations that don't work or want me to export them, don't hesitate to write.
I'm really interested in seeing what kind of problems the plugin has.
my email is hernantorrisi@gmail.com
AE Feature Support
- The script supports precomps, shapes, solids, images, null objects, texts
- It supports masks and inverted masks. Maybe other modes will come but it has a huge performance hit.
- It supports time remapping
- The script supports shapes, rectangles, ellipses and stars.
- Expressions. Check the wiki page for more info.
- Not supported: image sequences, videos and audio are not supported
- No negative layer stretching! No idea why, but stretching a layer messes with all the data.
Development
npm install or bower install firstnpm start

Notes
- If you want to modify the parser or the player, there are some gulp commands that can simplify the task
- look at the great animations exported on codepen See examples on codepen.
- gzipping the animation jsons and the player have a huge reduction on the filesize. I recommend doing it if you use it for a project.
Issues
- For missing mask in Safari browser, please anim.setLocationHref(locationHref) before animation is generated. It usually caused by usage of base tag in html. (see above for description of setLocationHref)
